Mobile app for food trucks.
(Happy Sunshine Food Truck, 2021)
(UX Research)


Happy Sunshine App
Solving Food trucks wait time problems
DESCRIPTION ✍️
"Happy Sunshine" is a popular food truck that caters the best sandwiches of a busy Philadelphia community. However, during lunch hours, it encounters notable challenges during the lunchtime rushs. The ultimate goal is to enhance the customer experience by minimizing wait times, creating a customer-centric experience
Deliverables
Fully Functional & Responsive Website
High-fidelity prototype
Location Tracking System
Role
Project Manager: Steven McInerney
Data Architecture: Liam Mailley and Sylar Li
UI Designer: Quinn Khuc
UX Designer: Cheryl Vo
Stakeholders
Happy Sunshine Food truck's owner
Customers (Drexel Students and Professors)
Philadelphia Local Community
Tools
Figma
Visual Studio Code
Visual
Invision
Timeline
September 2021 - December 2021 (10 weeks)
Problem #1
Long Wait Times
Customers frequently stand in line for up to 20 minutes, leading to time constraints during their lunch break
Problem #2
Difficulty in Locating the Truck
Customers struggle to find the food truck due to different opening times and multiple locations on weekdays
Problem #3
Order Delays
Customers endure unnecessary wait times only to find their desired items unavailable
Problems Triggered
The Process
Research
User Interviews
Usability Testing
Competitor Analysis
1
Analysis
Personas
User Journey Maps
Insight Analysis
Feature Definition
2
Design
Ideation
Wireframing
Prototyping
Iteration
3
Evaluation
Expert Feedback
User Testimonies
Success Metrics
4
Understand The Problems

Through interviews with Happy Sunshine owners and gathering customer feedback, we identify current issues in the consumer journey, particularly instances where extended wait times prompt customers to abandon their orders, leading to lost sales for the food truck

Empathizing with Happy Sunshine owners and customers and aligning two goals
User Research

Understanding Happy Sunshine Owners
Through conversations with Happy Sunshine owners, we learned about the challenges they face in handling high customer volumes during peak hours.
Despite their efforts to hire additional staff, they expressed concerns that the associated costs could potentially outweigh the benefits for the business.

Product Opportunities

Understanding Happy Sunshine Customers
By interviewing Happy Sunshine target audiences, we have a general understanding of their priorities when ordering food at Food Trucks. It is essential to recognize that our primary audience consists mainly of university students with tight schedules. Speed and convenience are key for university students, especially during their breaks between classes. We aim to ensure a fast and pre-order-friendly system becomes crucial to meet their needs effectively.



By employing UX methodologies, we aim to overcome challenges associated with the physical aspects of the food truck experience with the advancement of technology
Tackling Real-World Problems with UX Solutions

Brainstorm & Ideation

Our brainstorming session for the food truck was a collaborative effort to address key challenges faced by both customers and food truck owners.
As part of our exploration, our professor suggested us to delve into creating mood boards that visually captured the essence of our envisioned improvements. Each element on the mood board represented our perception about Happy Sunshine
credits
Project Manager: Steven McInerney
Data Architecture: Liam Mailley and Sylar Li
UI Designer: Quinn Khuc
UX Designer: Cheryl Vo
Competitive Analysis
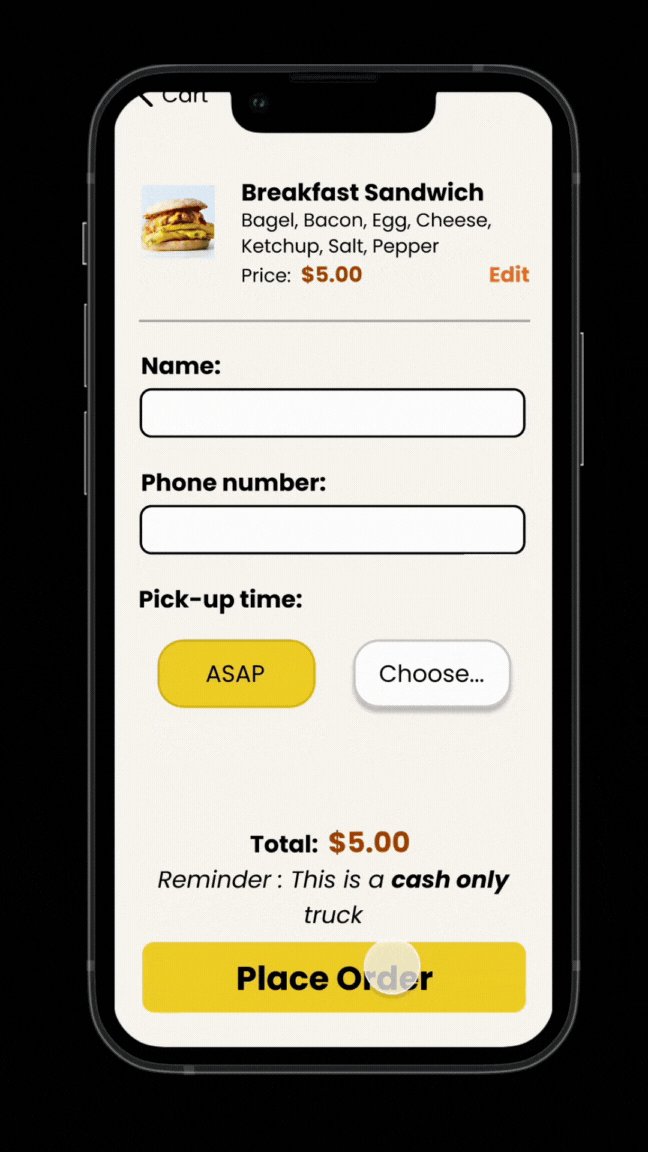
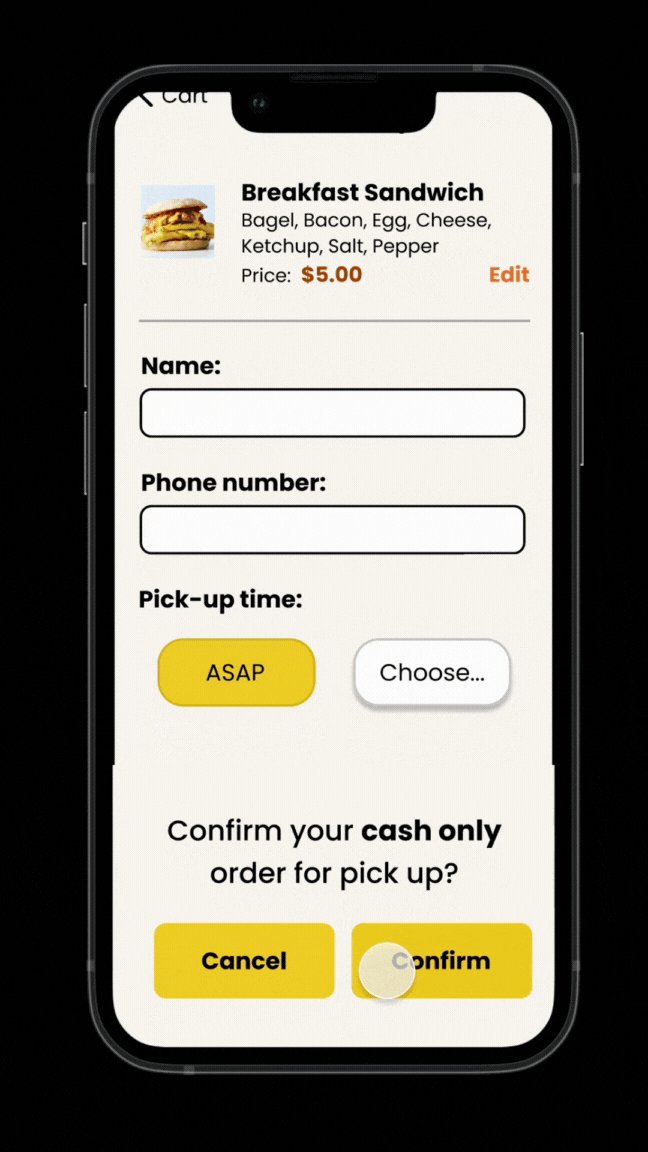
We conducted thorough market research and completed a competitive analysis to examine the standout features of each app within the market. This exploration highlighted a crucial aspect that significantly influences user experience: payment methods. Notably, Happy Sunshine food trucks currently only accept cash payments, potentially leading to limitations and inconveniences for users.
Despite this, it's essential to underscore that the customization availability provided by Happy Sunshine could potentially outweigh this limitation when compared to competitors. By leveraging and highlighting this unique strength, Happy Sunshine has an opportunity to differentiate itself.




Turning proposed solutions into creating consistent design system and testing different iterations to deliver the optimal solution for the Happy Sunshine food truck app
Design Revolution
Initial Design

The first step of our design revolution is when we translate conceptual ideas into tangible visual representations through sketches. In this phase, we use sketching as a creative tool to define the display of our pickup process. We explore different options to design and improve user journey.
Define Solutions to Problems
After carefully consider users' problems, we start to brainstorm and identify solutions to the problems like order delays, finding the truck, and long waits

Testing Prototype

The users responded positively about the overall experience of using the home page to be pleasant. Researched conducted completely anonymous by Google Forms

Cart encourages users to proceed checkout, and users find it quickly to find their selected products.
Researched conducted completely anonymous by Google Forms

Users provided feedback on with the prefer of accessing Google Maps within the app.
Researched conducted completely anonymous by Google Forms

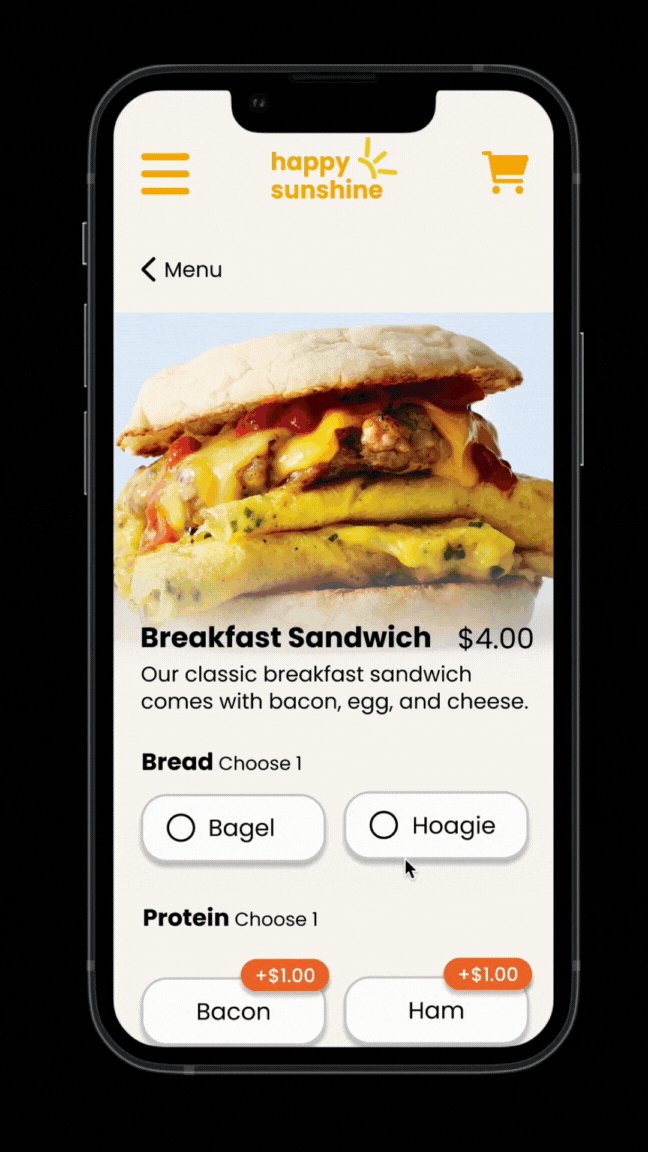
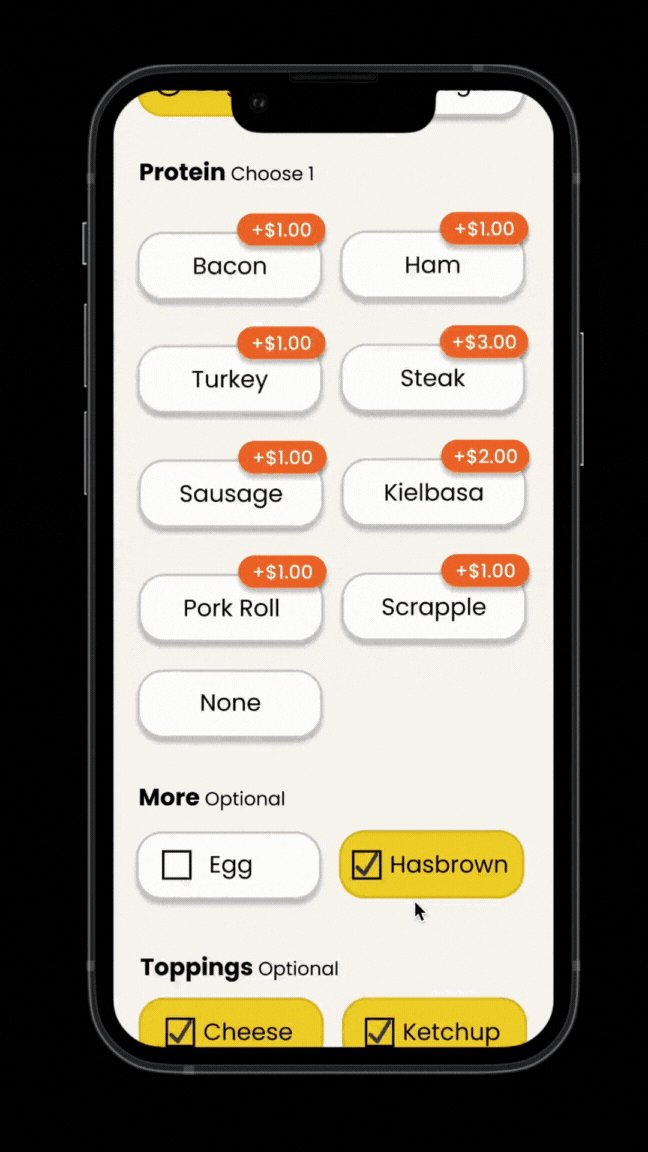
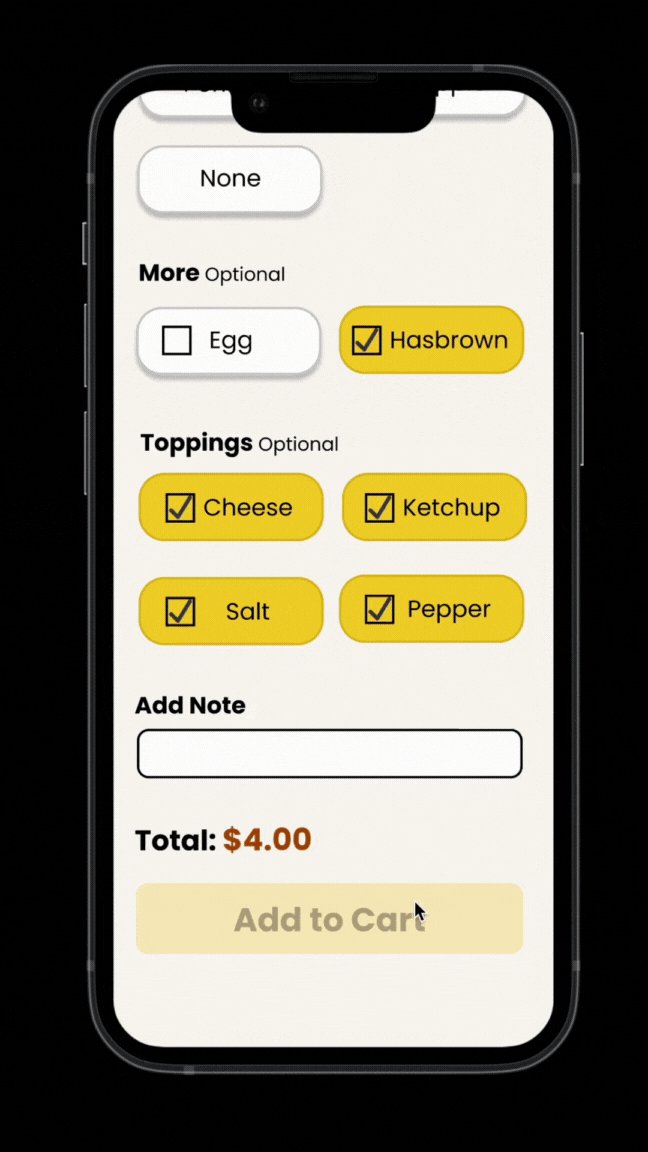
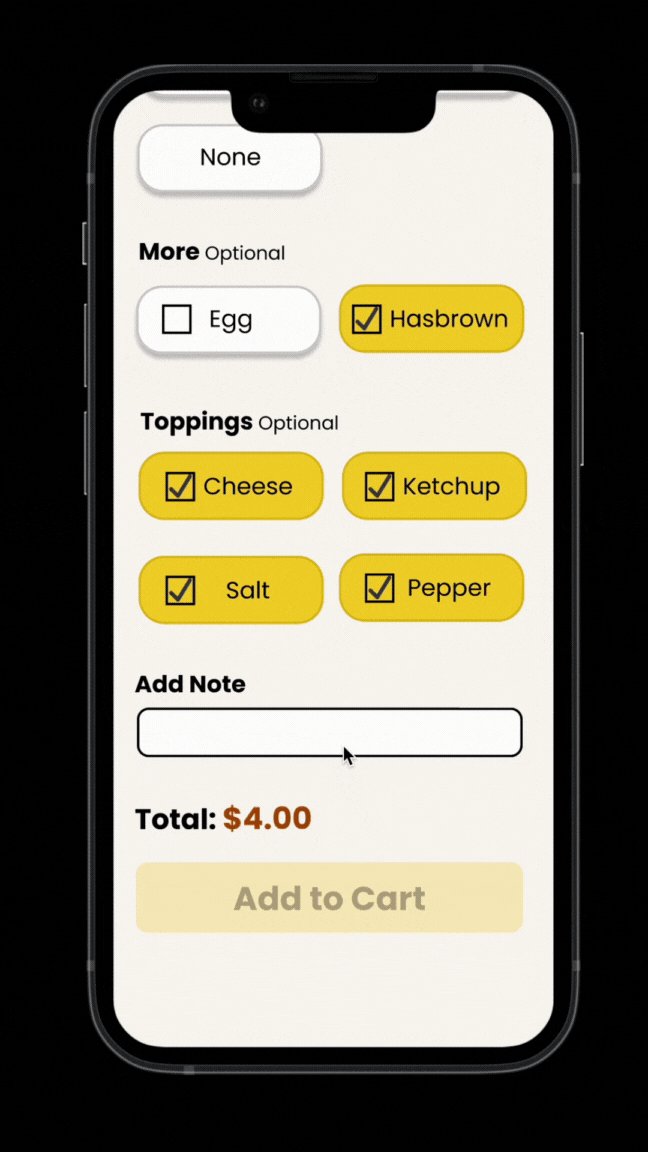
Users appreciate the control over customization process and allow them to tailor their orders Researched conducted completely anonymous by Google Forms
Before launching, we conduct prototype testing and ask users to complete a survey, ensuring the product will perform correctly. Key takeaways:
-
Customize screen is appealing
-
High-quality images
-
User-friendly and Easy to Use


Through prototype testing, user interviews, stakeholder input, and iterative testing results, we were able to inform our design choices that prioritize functionality
Informing Design Decisions
Testing Surveys & User Interviews

Through this iterative process, we've gained a general understanding of user preferences and pain points, allowing us to implement enhancements that significantly improve the overall usability and user experience of our prototype.

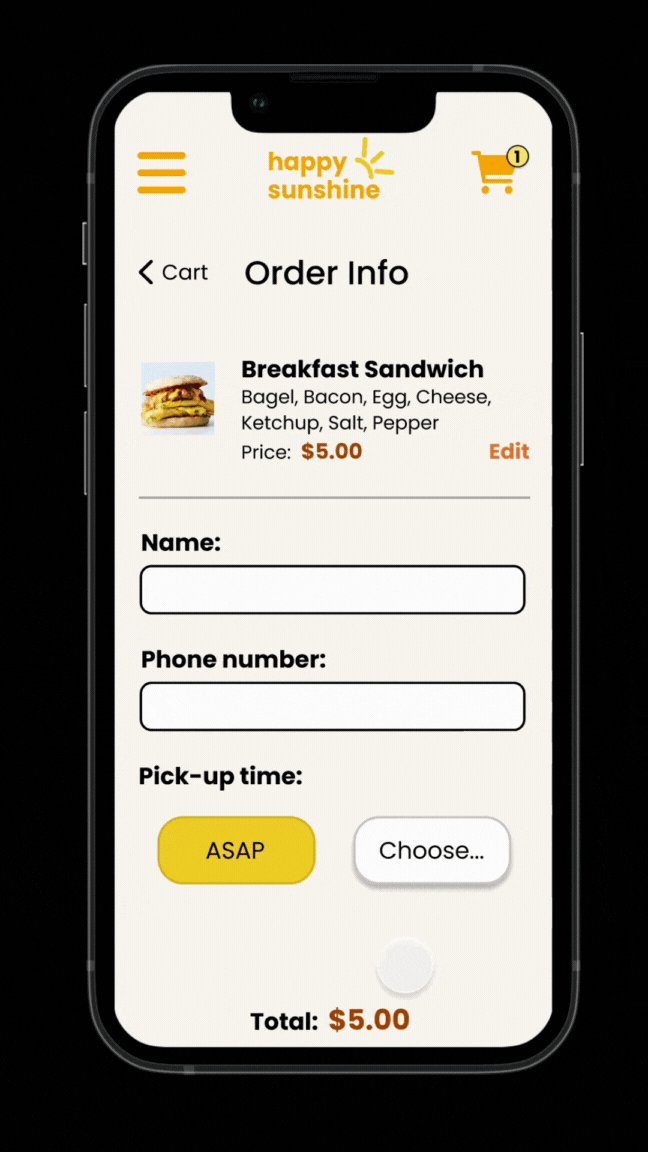
Through a design evolution rooted in user feedback and iterative testing, we finalize the final product and deliver the final product to users
Final Product
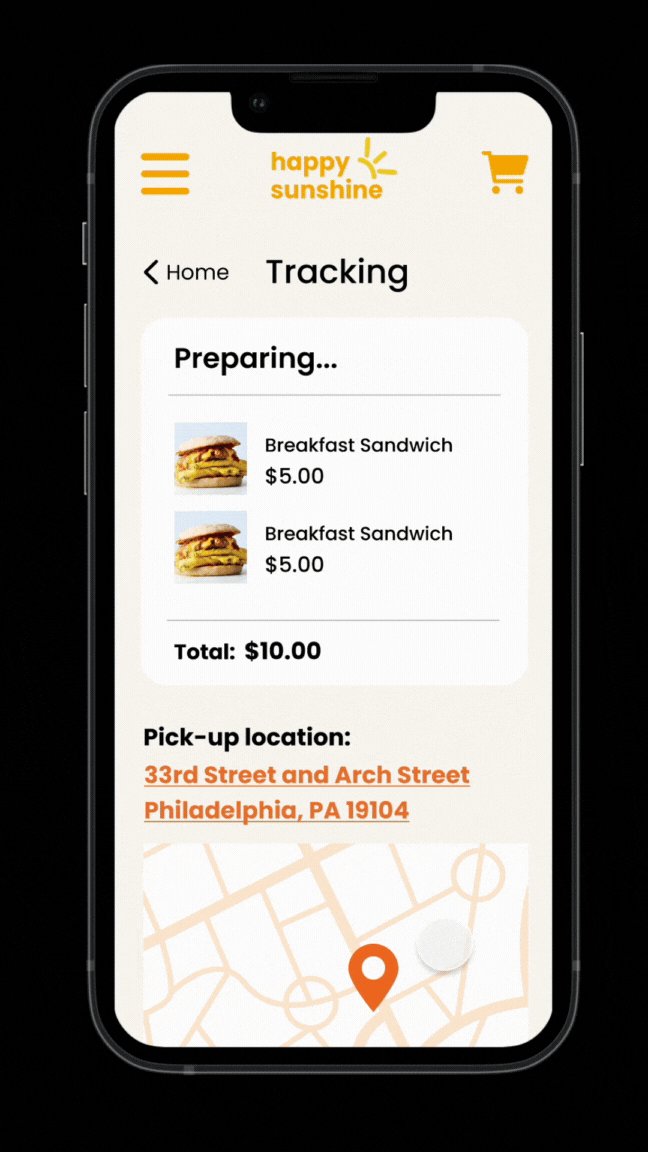
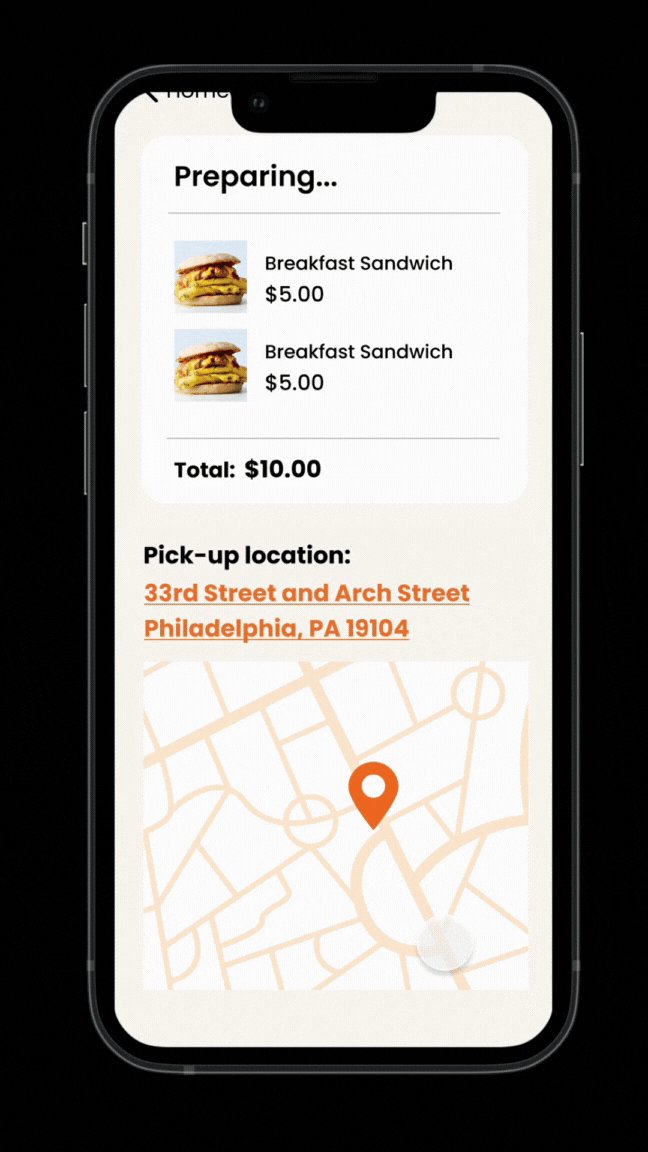
Users can easily locate the Happy Sunshine food truck at any given moment, allowing them to enable efficient planning and reducing the frustration associated with unpredictable locations.
Real-Time Locating Food Truck


What I learned...
Support local business owners:
This project taught about the importance of supporting local business. Food trucks are a cultural lifestyle of Philadelphia community, therefore, I hope to foster preserve this unique character that makes our community special
It's okay if you don't know..
When I hopped on board this project, my knowledge of UX Design was limited. Initially, admitting that I didn't know everything felt a bit challenging, but it actually motivated me to ask questions to my professors and have conversations with experienced designers. It turns out, not knowing everything is a cool way to begin this awesome learning experiences!
Color Selection & Visual Guidelines

Our low-fidelity wireframes prioritize intuitive navigation and information hierarchy. We map out the main sections of the website, such as the menu, location, and contact details, to ensure easy access to essential information for our users.
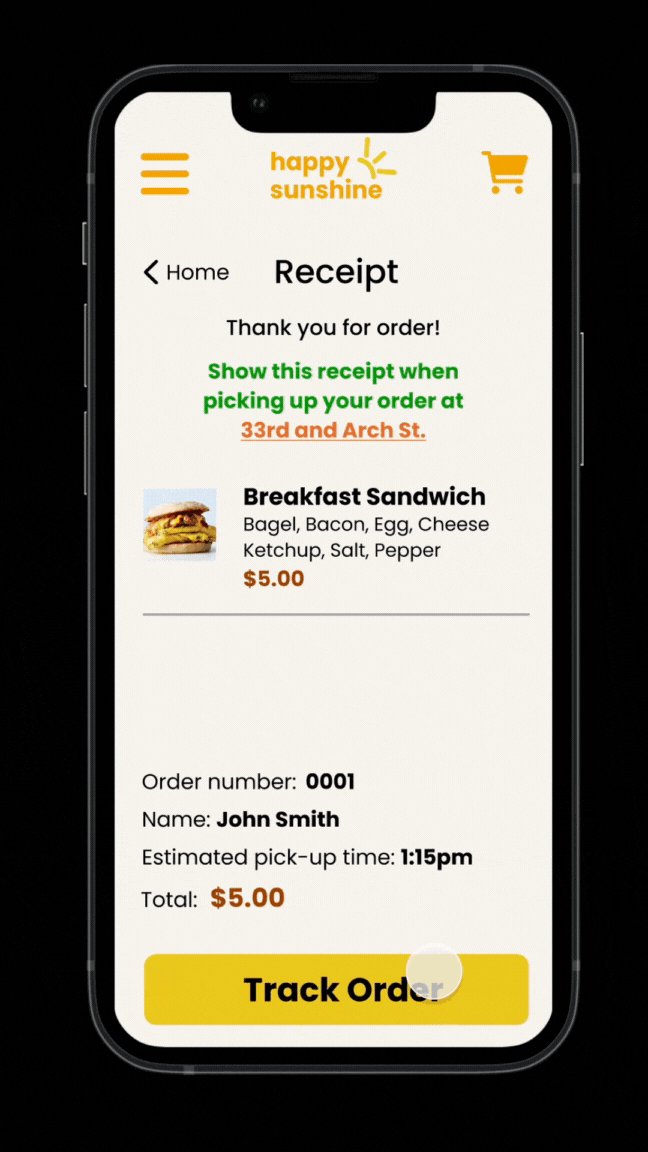
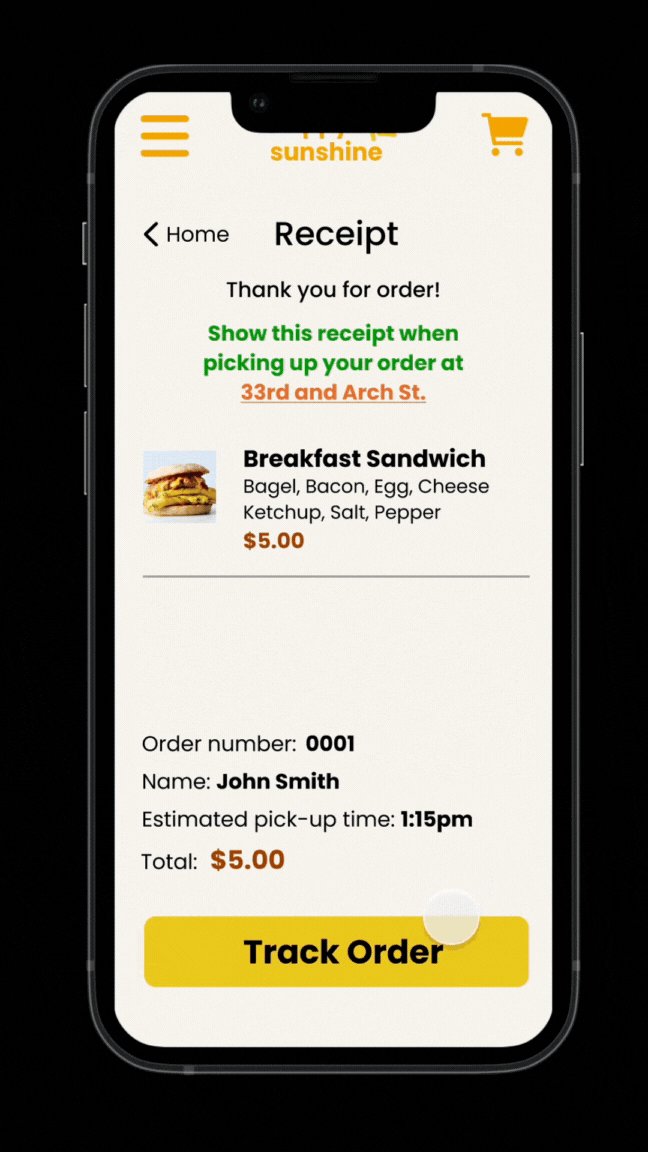
Prototypes

After multiple design iterations, we reach the culmination of our efforts by finalizing the high-fidelity prototype. This polished representation of our design incorporates refined visual elements, precise functionalities, and an intuitive user interface. Now poised for testing, we eagerly engage with users and target audiences to gather valuable feedback.
Users are allowed to add written notes during the ordering process to communicate special allergies or dietary restrictions. This feature ensures a personalized and tailored food experience, catering to individual needs.
Never Miss Your Request To Allergies

Marvel & Disney:
Interactive Chat Experience
a popup that enhances visibility and encourages users to take the next steps
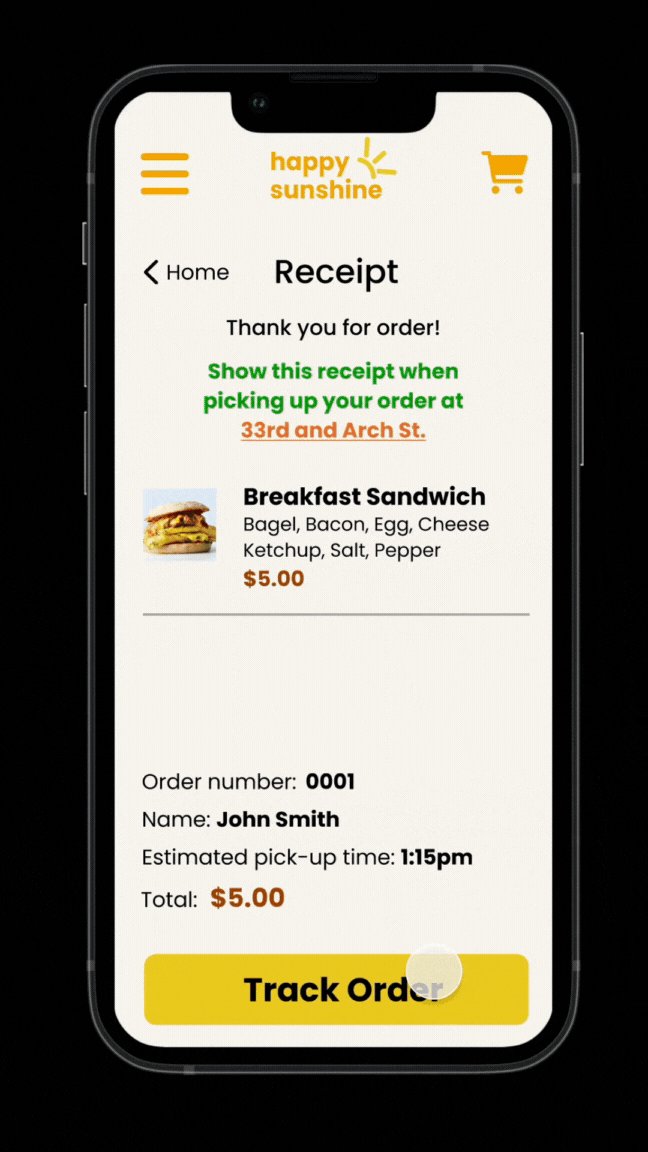
Users are provided an estimated pick-up time based on current demand and preparation times, allowing users to plan their visit efficiently annd minimizing wait times.
Save Time by Estimating Pick-up Time